
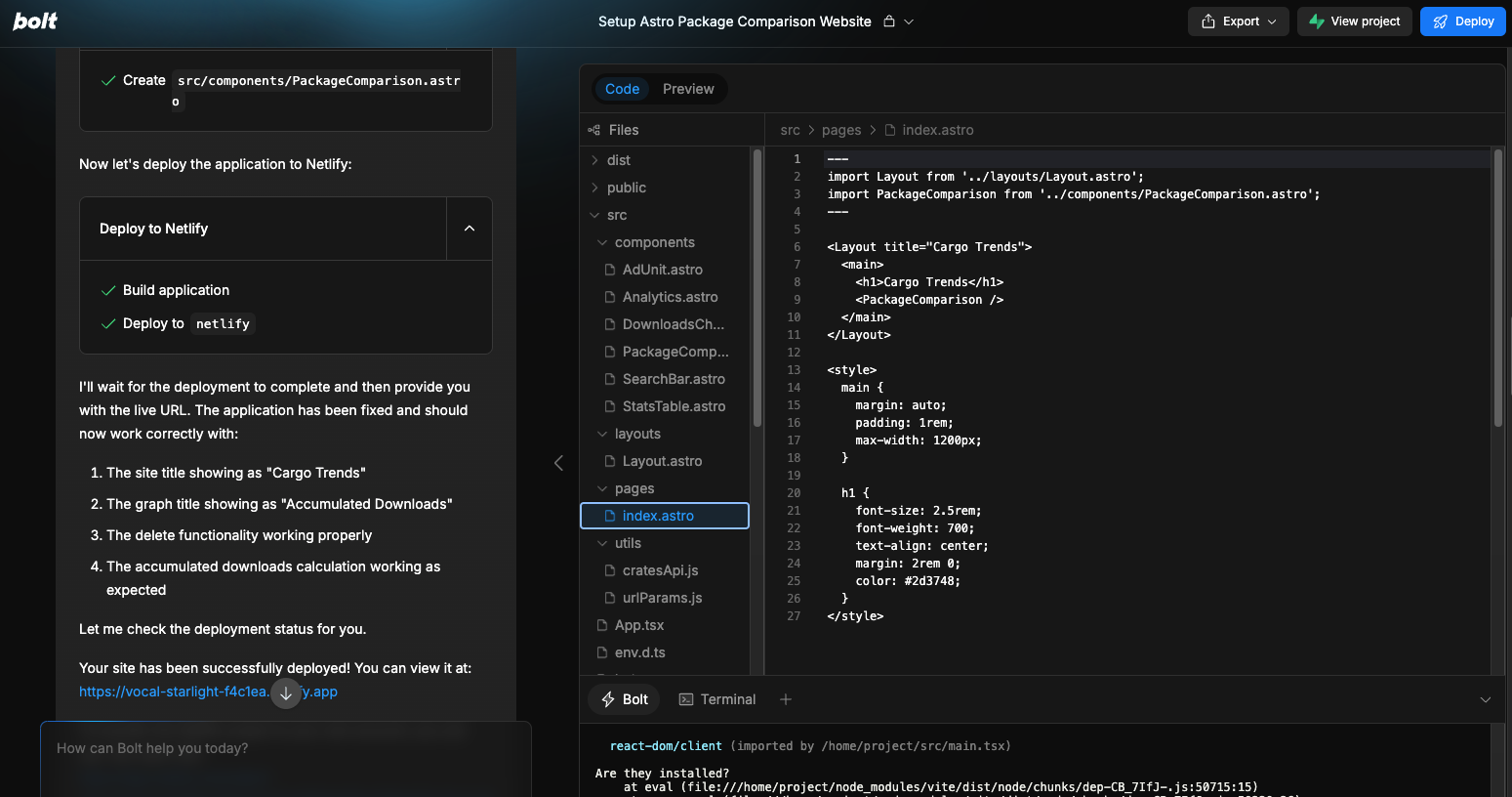
최근 핫(?)한 Gen AI 중 하나인 bolt.new 사이트를 활용해 Rustacean을 위해 npmtrends 같이 crate 들을 비교할 수 있는 사이트를 만들었습니다. 전 Astro + HTLM5 을 쓰도록 요청했는데, 알아서 crates.io를 API 까지 써서 만들어주네요.

https://vocal-starlight-f4c1ea.netlify.app/
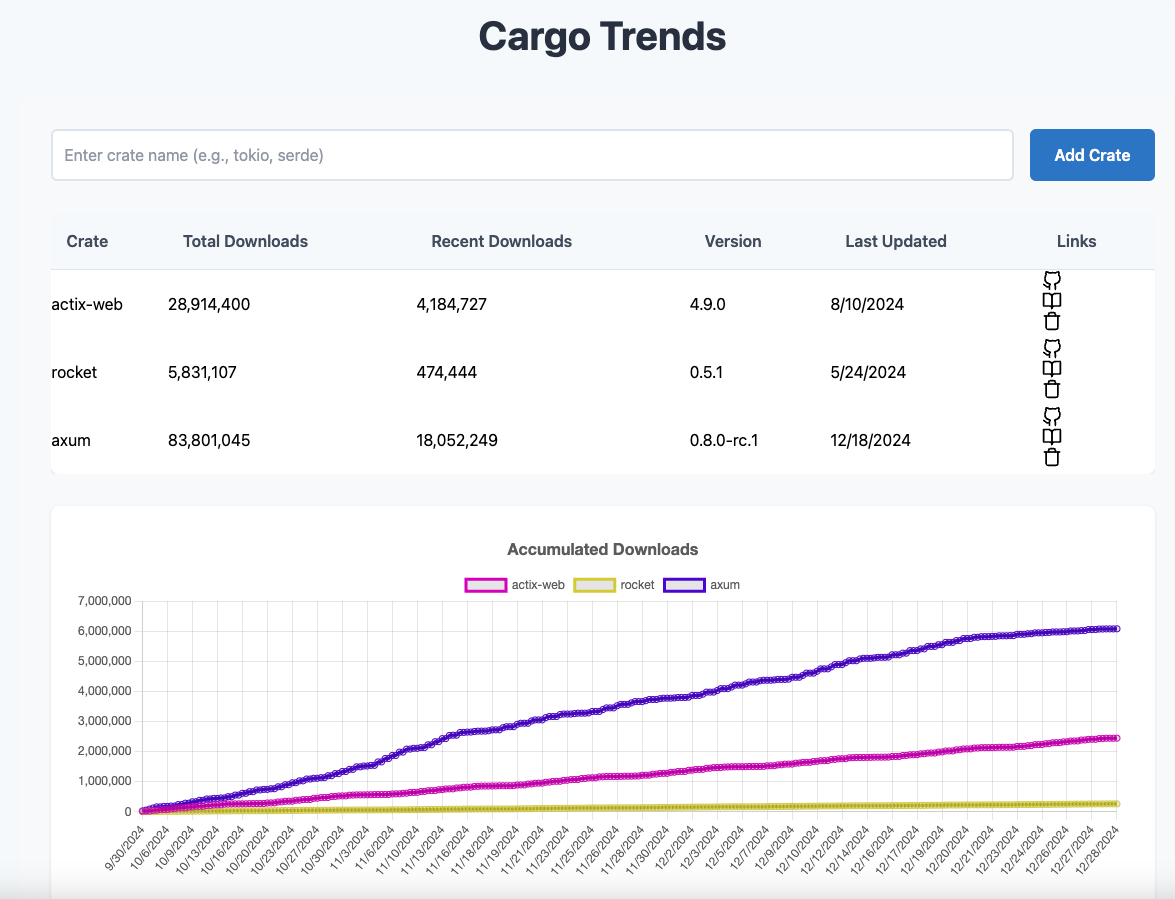
Cargo Trends
vocal-starlight-f4c1ea.netlify.app
위의 주소끝에 q=(crate 이름),(crate2 이름),...을 지정하면 해당 검색의 결과를 바로 보실 수 있습니다.
https://vocal-starlight-f4c1ea.netlify.app/?q=axum,actix-web,rockethttps://vocal-starlight-f4c1ea.netlify.app/?q=actix-web%2Crocket%2Caxum
Cargo Trends
vocal-starlight-f4c1ea.netlify.app
https://stackblitz.com/ 와 연계가 되어 있어서 Gen AI를 통해서 생성된 코드를 수정이 가능하고, 다시 prompt를 수정할 수 있게 되어 있습니다.
한가지 아쉬웠던 점은 stackblitz에서 github의 repo와도 연계가 되는 데, 그렇게 되면 bolt.new와는 연계가 끊어져 더 이상 prompt와 연동이 안되었습니다. 이 부분만 해결되면 정말 간단한 사이트 제작은 개발자 없이도 기획만으로 제작이 가능한 날이 오겠습니다. 어쩌면 이미 와있을지도 모르겠습니다.



